
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
background: linen;
}
h3{
color: blue;
text-align: right;
}
p{
color: blueviolet;
}
span{
color: blue;
background: skyblue;
}
</style>
</head>
<body>
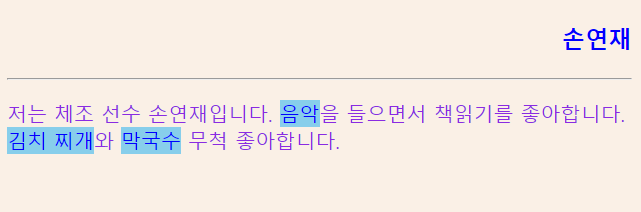
<h3>손연재</h3>
<hr>
<p>저는 체조 선수 손연재입니다. <span>음악</span>을 들으면서
책읽기를 좋아합니다. <span>김치 찌개</span>와 <span>막국수</span> 무척
좋아합니다.
</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p{
background: aliceblue;
color: brown;
font-family: "Lucida Console";
font-size: 10px;
text-indent: 1em;
}
span{
font-size: 1.5em;
text-decoration: underline;
}
</style>
</head>
<body>
<h3>텍스트와 폰트</h3>
<hr>
<p>AliceBlue 바탕색에 Brown 색의 "Lucida Console" 폰트로 10px 크기이고
<span>저는 이보다 1.5배 큽니다.</span></p>
</body>
</html>
text-indent: 1em; 들여쓰기 하기 !!

'HOMEWORK' 카테고리의 다른 글
| DAY 29 - CSS HOMEWORK (2024.08.12) (0) | 2024.08.12 |
|---|---|
| DAY 28 - ORACLE DB HOMEWORK (2024.08.09) (0) | 2024.08.11 |
| DAY 16 SCHOOL HOMEWORK (2024.07.24) (0) | 2024.08.08 |
| DAY 18 - BOARD HOMEWORK (2024.07.26) (0) | 2024.08.08 |
| DAY 27 - HTML 과제 (2024.08.08) (0) | 2024.08.08 |
