DAY 35 - JS - 템플릿리터럴 / 연산자 / 화살표함수 / 시간 / onclick / history (2024.08.21)
p.525
자바스크립트 비교연산자 종류
1. 동등(==)연산자
- 피연산자 값이 서로 같으면 true, 다르면 false
- 형변환을 수행하여 타입이 다른 경우에도 비교한다.
- 3 == "3" true
2. 일치(===)연산자
- 피연산자 값도 같고 자료형도 같으면 true, 하나라도 다르면 false
- 타입 변환을 수행하지 않는다.
- 3 === "3" false
3. 부등(!=)연산자
- 두 값이 다르면 true, 같으면 false를 반환
- 형 변환을 수행하여 타입이 다른 경우에도 비교
- 3 != "3" false
4. 불일치(!==)연산자
- 두 값이 타입과 값이 모두 다르면 true, 같으면 false를 반환
- 타입 변환을 수행하지 않는다.
- 3!== "3" true
p.554
[ 문제 ]
다음 [조건]을 참고하여 사용자가 숫자를 입력하면 1부터 그 숫자까지 3의 배수를 화면에 모두 출력하고 또한 총 몇 개인지와 그 숫자의 총합을 알려주는 프로그램을 작성해 보세요.
[조건]
1. 프롬프르 문을 이용하여 숫자를 입력받습니다.
2. [취소] 버튼을 누르면 결과를 보여 주지 않습니다.
3. 반복문을 이용해서 1부터 입력받은 숫자까지 실행합니다.
4. 3의 배수인지 알려면 입력받은 숫자를 3으로 나누어 나머지가 0인지를 확인합니다.
5. 카운터 개수를 함께 표시합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
text-align: center;
}
.number {
font-weight: bold;
}
.result {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>3의 배수 찾기</h1>
<script type="text/javascript">
let num = parseInt(prompt("몇 까지 3의 배수를 찾을까요?"));
let count = 0;
let sum = 0;
for(let i=1; i<=num; i++){
if(i%3 == 0){
count++;
sum = sum + i;
document.write("<span class='number'>" + i + ", </span>");
}
}
document.write("<br><br>");
document.write("<span class='result'>" + num + "까지의 3의 배수의 개수 : " + count + "</span><br><br>");
document.write("<span class='result'>" + num + "까지의 3의 배수의 합 : " + sum + "</span>");
</script>
</body>
</html>
var보다 let을 더 쓰도록 !!



for(let i=3; i<=num; i+=3){
count++;
sum = sum + i;
document.write("<span class='number'>" + i + ", </span>");
}
이런식으로 3의배수를 체크해도 된다 !!!
if(num != null){
for(let i=1; i<=num; i++){
if(i%3 == 0){
count++;
sum = sum + i;
document.write("<span class='number'>" + i + ", </span>");
}
}
document.write("<br><br>");
document.write("<span class='result'>" + num + "까지의 3의 배수의 개수 : " + count + "</span><br><br>");
document.write("<span class='result'>" + num + "까지의 3의 배수의 합 : " + sum + "</span>");
}let num = prompt("몇 까지 3의 배수를 찾을까요?");
입력한 값이 null이 아닌지도 체크하면 굿~
대신 parseInt를 지워야한다.

[ 최종 코드 ]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
text-align: center;
}
.number {
font-weight: bold;
}
.result {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>3의 배수 찾기</h1>
<script type="text/javascript">
let num = prompt("몇 까지 3의 배수를 찾을까요?");
let count = 0;
let sum = 0;
if(num != null){
for(let i=1; i<=num; i++){
if(i%3 == 0){
count++;
sum = sum + i;
document.write("<span class='number'>" + i + ", </span>");
}
}
document.write("<br><br>");
document.write("<span class='result'>" + num + "까지의 3의 배수의 개수 : " + count + "</span><br><br>");
document.write("<span class='result'>" + num + "까지의 3의 배수의 합 : " + sum + "</span>");
}
</script>
</body>
</html>- getElementById를 이용한 코드
<body>
<h1>3의 배수 찾기</h1>
<p id="su"></p>
<div id="count"></div>
<div id="sum"></div>
<script type="text/javascript">
let num = prompt("몇 까지 3의 배수를 찾는가?");
let count = 0;
let sum = 0;
if (num != null) {
for (let i=1; i<=num; i++) {
if (i%3 == 0) {
count++;
sum += i;
document.getElementById("su").innerHTML += i + ", ";
}
}//for
document.getElementById("count").innerText = num + "까지 3의 배수의 갯수 : " + count;
document.getElementById("sum").innerText = num + "까지 3의 배수의 합 : " + sum;
}//if
</script>
</body>
Folder : ES6
01_템플릿리터럴.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
let a = 20;
const b = 30;
const str1 = a + "와 " + b + "의 합은 " + (a+b);
console.log(str1);
</script>
</body>
</html>
템플릿 리터럴(Template literal) 새로운 문자열 표기법
① backtick ( ` )
② 변수 처리는 ${변수}
backtick (`) - 변수, 수식, 문자열을 같이 쓸 때 사용
//backtick (`) - 변수, 수식, 문자열을 같이 쓸 때 사용
const str2 = `a와 ${b}의 합은 ${a+b}`;
console.log(str2);
const name = '홍길동';
const age = 20;
const addr = '서울';
const str3 = `나의 이름은 ${name}이고 나이는 ${age}살이고 사는 곳은 ${addr}입니다`;
console.log(str3);
03_화살표함수.html
① 매개변수가 없을 경우
function(){} → () => { ... }
② 매개변수가 한 개인 경우, 소괄호를 생략 가능
function(x){} → (x) => { ... }
③ 매개변수가 여러 개인 경우, 소괄호를 생략할 수 없다.
function(x, y){} → (x, y) => { ... }
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
function make1() { //구현
console.log('Have a nice day!!');
}
make1(); //호출
</script>
</body>
</html>
//화살표 함수
const make11 = () => {
console.log('Have a nice day!!');
}
make11();
함수명을 변수명처럼 사용하게 된다.


function make2(num){
console.log(`num = ${num}`);
}
make2(100); const make22 = (num) => {
console.log(`num = ${num}`);
}
make22(100);
function make3(a, b){
console.log(`${a} + ${b} = ${a+b}`);
}
make3(25, 36); const make33 = (a, b) => {
console.log(`${a} + ${b} = ${a+b}`);
}
make33(25, 36);
Folder : js
내장객체 - Number , Math, Date, Array
JAVA 클래스(메뉴) --- new 객체 생성
JS 객체 인스턴스
Array라는 내장객체를 이용해서 인스턴스를 만든다.
let myArray1 = new Array
exam21.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//배열
//let myArray1 = ["홍길동", "자바스크립트", "학생"];
let myArray1 = new Array("홍길동", "자바스크립트", "학생") //Array라는 내장객체 사용
document.write(myArray1[0] + "<br>");
document.write(myArray1[1] + "<br>");
document.write(myArray1[2] + "<br>");
document.write("<hr>");
</script>
</body>
</html>
myArray1[0] = "HongGilDong";
myArray1[1] = "JavaScript";
myArray1[2] = "Student";
document.write(myArray1[0] + "<br>");
document.write(myArray1[1] + "<br>");
document.write(myArray1[2] + "<br>");
document.write("<hr>");
//빈 배열 생성
//let myArray2 = [];
let myArray2 = new Array();
for(let i=0; i<10; i++){
myArray2[i] = i+1;
}
document.write("배열 길이 : " + myArray2.length + "<br>");
for(let i=0; i<myArray2.length; i++){
document.write(myArray2[i] + " ");
}
오라클
concat("A", "B")
||
||
MySQL
concat("A", "B", "C", ~~~)
concat
- 배열 합치는 역할, 새로운 배열 생성, 원본 변경X
exam21-1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//concat - 배열 합치는 역할, 새로운 배열 생성, 원본 변경X
let arr1 = [10, 20, 30];
let arr2 = ["사과", "딸기", "바나나"];
let arr3 = arr1.concat(); //복사본
let arr4 = arr1.concat(arr2);
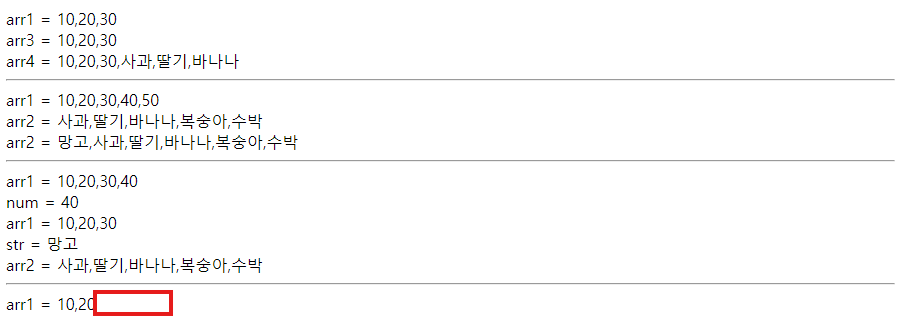
document.write("arr1 = " + arr1 + "<br>"); //arr1 = 10,20,30
document.write(`arr3 = ${arr3}<br>`); //arr3 = 10,20,30
document.write(`arr4 = ${arr4}<br>`); //arr4 = 10,20,30,사과,딸기,바나나
document.write("<hr/>");
</script>
</body>
</html>
배열 요소 추가
push
- 뒤에 추가
//배열 요소 추가
//push - 뒤에 추가
//unshift - 앞에 추가
arr1.push(40);
arr1.push(50);
document.write(`arr1 = ${arr1}<br>`);
arr2.push("복숭아", "수박");
document.write(`arr2 = ${arr2}<br>`);
unshift
- 앞에 추가
arr2.unshift("망고");
document.write(`arr2 = ${arr2}<br>`);
document.write("<hr/>");
배열 요소 꺼내기/삭제
pop
- 뒤에 삭제
//배열 요소 꺼내기/삭제
//pop - 뒤에 삭제
//shift - 앞에 삭제
arr1.pop(); //배열 요소 삭제
document.write(`arr1 = ${arr1}<br>`);
let num = arr1.pop();
document.write(`num = ${num}<br>`);
document.write(`arr1 = ${arr1}<br>`);
shift
- 앞에 삭제
let str = arr2.shift();
document.write(`str = ${str}<br>`);
document.write(`arr2 = ${arr2}<br>`);
document.write("<hr/>");
splice()
- 배열 요소 추가 / 삭제
- 원본 변경
//splice() - 배열 요소 추가 / 삭제
// - 원본 변경
let arr5 = arr1.splice(2);
document.write(`arr1 = ${arr1}<br>`);
2번부터 끝까지 삭제해버린다.

2번의 값이 arr5에 저장이 된다.
document.write(`arr5 = ${arr5}<br>`);
//splice() - 배열 요소 추가 / 삭제
// - 원본 변경
let arr5 = arr2.splice(2); //splice(인덱스)
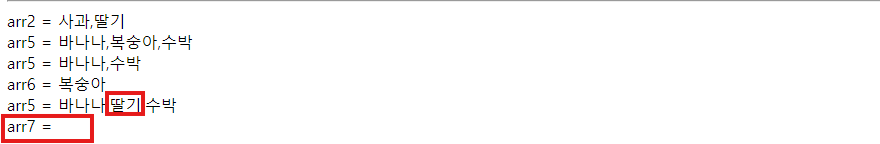
document.write(`arr2 = ${arr2}<br>`);
document.write(`arr5 = ${arr5}<br>`);
let arr6 = arr5.splice(1, 1); //splice(인덱스, 개수)
document.write(`arr5 = ${arr5}<br>`);
document.write(`arr6 = ${arr6}<br>`);
let arr7 = arr5.splice(1, 0, "딸기"); //splice(인덱스, 개수, "추가할 내용")
document.write(`arr5 = ${arr5}<br>`);
document.write(`arr7 = ${arr7}<br>`);
slice()
- 배열 요소 꺼내기
- 원본 변경X
let arr8 = arr1.concat(40, 50, 60);
document.write(`arr8 = ${arr8}<br>`);
let arr9 = arr8.slice(4); //slice(인덱스) - 인덱스부터 끝까지 값을 꺼내온다.
document.write(`arr8 = ${arr8}<br>`);
document.write(`arr9 = ${arr9}<br>`);
let arr10 = arr8.slice(2, 4); //slice(인덱스, 인덱스) - 인덱스부터 (인덱스-1) 까지
//- 2부터 3까지 꺼내온다.
document.write(`arr8 = ${arr8}<br>`);
document.write(`arr10 = ${arr10}<br>`);
join
- 배열을 문자열로 만든다.
구분자가 없으면 ,로 들어가서 문자열로 만든다.
let str1 = arr1.join();//구분자가 없으면 ,로 들어가서 문자열로 만든다.
document.write(`str1 = ${str1}<br>`);
document.write("<hr/>");
배열요소 사이에 구분자(|)를 넣어서 문자열로 만든다.
let str2 = arr1.join("|");//배열요소 사이에 구분자(|)를 넣어서 문자열로 만든다.
document.write(`str2 = ${str2}<br>`);
document.write("<hr/>");
시간
exam22.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1 id="timer">현재시간을 보여줍니다</h1>
<script type="text/javascript">
let now = new Date(); //내장객체
document.write(now);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1 id="timer">현재시간을 보여줍니다</h1>
<script type="text/javascript">
let now = new Date(); //내장객체
document.write(now + "<br/>");
document.write(now.toLocaleString());
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body onload="startTime()"> <!-- body태그를 다 읽으면 startTime()을 부르겠다. -->
<h1 id="timer">현재시간을 보여줍니다</h1>
<script type="text/javascript">
//let now = new Date(); //내장객체
//document.write(now + "<br/>");
//document.write(now.toLocaleString());
function startTime(){ //구현
setInterval(() => {
let today = new Date();
document.write(today.toLocaleString() + "<br>");
}, 1000);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body onload="startTime()"> <!-- body태그를 다 읽으면 startTime()을 부르겠다. -->
<h1 id="timer">현재시간을 보여줍니다</h1>
<script type="text/javascript">
//let now = new Date(); //내장객체
//document.write(now + "<br/>");
//document.write(now.toLocaleString());
function startTime(){ //구현
/* setInterval(() => {
let today = new Date();
document.write(today.toLocaleString() + "<br>");
}, 1000);
*/
//1초마다 printTime() 호출
setInterval(printTime, 1000); //단위 - 밀리세컨드 (1/1000초) - 1초마다 부른다.
}
function printTime(){
let days = ["일", "월", "화", "수", "목", "금", "토"];
let today = new Date();
let yy = today.getFullYear(); //년
let mm = today.getMonth() + 1; //월, 1월=>0, 2월=>1
let dd = today.getDate(); //일
let i = today.getDay(); //요일(0~6)
let day = days[i];
let hh = today.getHours();
let mi = today.getMinutes();
let ss = today.getSeconds();
let result = yy+"-"+mm+"-"+dd+" "+day+"요일 "+hh+":"+mi+":"+ss;
document.getElementById("timer").innerHTML = result;
}
</script>
</body>
</html>

exam22-1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
let today = new Date();
let time = today.getTime();
document.write(`time = ${time}`); //1970년 1월 1일 자정 이후부터 오늘 날까지 흐른 시간 가져옴
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
let today = new Date();
let time = today.getTime();//1970년 1월 1일 자정 이후부터 오늘 날까지 흐른 시간 가져옴
document.write(`time = ${time} <br/>`);
document.write(`${Math.round(time/1000/60/60/24)}일`);
</script>
</body>
</html>
1번 - a태그에서 onclick 이 있을 경우에는 onclick를 먼저 수행하고 href로 이동하는 액션을 취한다.
<a href="http://www.naver.com/" onclick="alert('hi');">TEST1</a>
2번 - onclick에서 return false가 있을 경우 href로 이동하는 액션을 취하지 않게 된다.
<a href="http://www.naver.com/" onclick="alert('hi'); return false;">TEST2</a>
3번 - a태그에서 onclick 이 있을 경우에는 onclick를 먼저 수행하고 href로 이동하는 액션을 취하는데
href="#"로 호출 함수를 숨겨버렸기 때문에 페이지가 이동하지 않게 된다.
갈 곳을 잃어버린 브라우저는 페이지의 상단으로 이동해버린다.
<a href="#" onclick="alert('hi');">TEST1</a>
window 객체
exam23.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>window 객체</h1>
<h3>open 메소드 확인</h3>
<div>
<a href="#" onclick="open1(); return false;">새 창 열기</a>
<br/>
</div>
<script type="text/javascript">
function open1() {
//새 창이 열린다.
window.open("open.html");
}
</script>
</body>
</html>
open.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>새로 열린 창</h1>
<div>
<a href="#" onclick="window.close(); return false;">창 닫기</a>
</div>
</body>
</html>


exam23.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>window 객체</h1>
<h3>open 메소드 확인</h3>
<div>
<a href="#" onclick="open1(); return false;">새 창 열기</a>
<br/>
</div>
<script type="text/javascript">
function open1() {
//새 창이 열린다.
//window.open("open.html");
window.open("open.html", "", "width=500 height=300");
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>window 객체</h1>
<h3>open 메소드 확인</h3>
<div>
<a href="#" onclick="open1(); return false;">새 창 열기</a>
<br/>
<a href="#" onclick="open2(); return false;">팝업 창 열기</a>
<br/>
</div>
<script type="text/javascript">
function open1() {
//새 창이 열린다.
window.open("open.html");
//window.open("open.html", "", "width=500 height=300");
}
function open2(){
//클릭할 때마다 새로운 팝업창이 계속 열린다.
window.open("open.html",
"",
"widtn=300, height=500, scrollbars=no, toolbar=no, menubar=no, status=no, lacation=no");
}
</script>
</body>
</html>
windowName이 비어 있는 경우
: 빈 문자열은 고유한 창 이름으로 간주되지 않기 때문에, window.open을 호출할 때마다 새로운 창을 생성합니다. 이름이 지정된 창이 없으므로, 브라우저는 새로운 팝업 창을 여는 것이다.


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>window 객체</h1>
<h3>open 메소드 확인</h3>
<div>
<a href="#" onclick="open1(); return false;">새 창 열기</a>
<br/>
<a href="#" onclick="open2(); return false;">팝업 창 열기</a>
<br/>
<a href="#" onclick="open3('https://www.naver.com'); return false;">팝업 창 열기(2)</a>
<br/>
</div>
<script type="text/javascript">
function open1() {
//새 창이 열린다.
window.open("open.html");
//window.open("open.html", "", "width=500 height=300");
}
function open2(){
//클릭할 때마다 새로운 팝업창이 계속 열린다.
window.open("open.html",
"",
"widtn=300, height=500, scrollbars=no, toolbar=no, menubar=no, status=no, lacation=no");
}
function open3(url){
//한 번 생성된 팝업창을 재사용X
window.open(url,
"myWindow(아무이름이나 사용)",
"widtn=300, height=500, scrollbars=no, toolbar=no, menubar=no, status=no, lacation=no");
}
</script>
</body>
</html>
- 이름이 동일할 경우: 만약 창의 이름이 동일하다면, 이미 열려 있는 창을 재사용하게 됩니다. 새로운 창이 열리지 않고, 기존 창의 URL이 업데이트되거나 창이 포커스된다.
- 이름이 다를 경우: 다른 이름을 사용하면 새로운 창이 열리게 된다. 이 경우 window.open은 창 이름을 통해 기존 창을 식별할 수 없으므로 매번 새로운 창을 생성한다.


<div>
<a href="#" onclick="open1(); return false;">새 창 열기</a>
<br/>
<a href="#" onclick="open2(); return false;">팝업 창 열기</a>
<br/>
<a href="#" onclick="open3('https://www.naver.com'); return false;">팝업 창 열기(2-1)</a>
<br/>
<a href="#" onclick="open3('https://www.google.com'); return false;">팝업 창 열기(2-2)</a>
<br/>
</div>
구글은 일부 보안 설정에 의해 팝업창이 독립적으로 열리도록 되어있다.
구글과 같은 사이트는 보안 정책에 따라 windowName을 무시하고 새로운 팝업 창이 열린다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>window 객체</h1>
<h3>open 메소드 확인</h3>
<div>
<a href="#" onclick="open1(); return false;">새 창 열기</a>
<br/>
<a href="#" onclick="open2(); return false;">팝업 창 열기</a>
<br/>
<a href="#" onclick="open3('https://www.naver.com'); return false;">팝업 창 열기(2-1)</a>
<br/>
<a href="#" onclick="open3('https://www.daum.net'); return false;">팝업 창 열기(2-2)</a>
<br/>
<a href="#" onclick="open3('https://www.google.com'); return false;">팝업 창 열기(2-3)</a>
<br/>
</div>
<!--
구글은 일부 보안 설정에 의해 팝업창이 독립적으로 열리도록 되어있다.
구글과 같은 사이트는 보안 정책에 따라 windowName을 무시하고 새로운 팝업 창이 열린다.
-->
<script type="text/javascript">
function open1() {
//새 창이 열린다.
window.open("open.html");
//window.open("open.html", "", "width=500 height=300");
}
function open2(){
//클릭할 때마다 새로운 팝업창이 계속 열린다.
window.open("open.html",
"",
"widtn=3900, height=500, scrollbars=no, toolbar=no, menubar=no, status=no, lacation=no");
}
function open3(url){
//한 번 생성된 팝업창을 재사용X
window.open(url,
"myWindow(아무이름이나 사용)",
"widtn=300, height=500, scrollbars=no, toolbar=no, menubar=no, status=no, lacation=no");
}
</script>
</body>
</html>인증번호
exam24.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body onload="autoNo()">
<p>
고객님의 인증번호는 <strong id="auth">00000</strong>입니다.
</p>
<input type="button" value="인증번호 새로 받기" onclick="refersh()"/>
<input type="button" value="네이버로 이동하기" onclick="goNaver()"/>
<script type="text/javascript">
function autoNo(){
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body onload="autoNo()">
<p>
고객님의 인증번호는 <strong id="auth">00000</strong>입니다.
</p>
<input type="button" value="인증번호 새로 받기" onclick="refersh()"/>
<input type="button" value="네이버로 이동하기" onclick="goNaver()"/>
<script type="text/javascript">
function random(x, y){
return Math.floor(Math.random() * (y-x+1) + x); //x~y 사이의 난수 발생
}
function autoNo(){
let value = ""; //문자열로 잡고있기 때문에 덧셈이 안된다.
for(let i=1; i<=5; i++){
value += random(0, 9); //value = value + random(0, 9)
}
document.getElementById("auth").innerText = value;
}
</script>
</body>
</html>

function refresh(){
location.reload();
}
새로고침과 같은 역할을 해준다.
function goNaver() {
if(confirm("정말로 네이버로 이동하시겠습니까?")) location.href="https://www.naver.com";
}
history
history.forward()
- 브라우저가 세션에 저장된 앞 페이지로 이동시켜준다
- 다음 페이지가 없으면 아무것도 하지 않는다.
history.back(), history.go(-1)
exam25.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>History 객체1</h1>
<a href="examHistory.html">페이지 이동</a><br/>
<a href="#" onclick="history.forward(); return false;">앞 페이지로 이동</a>
</body>
</html>
examHistory.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>History 객체2</h1>
<a href="#" onclick="history.back(); return false;">이전 페이지로 이동</a>
</body>
</html>
