파일삭제
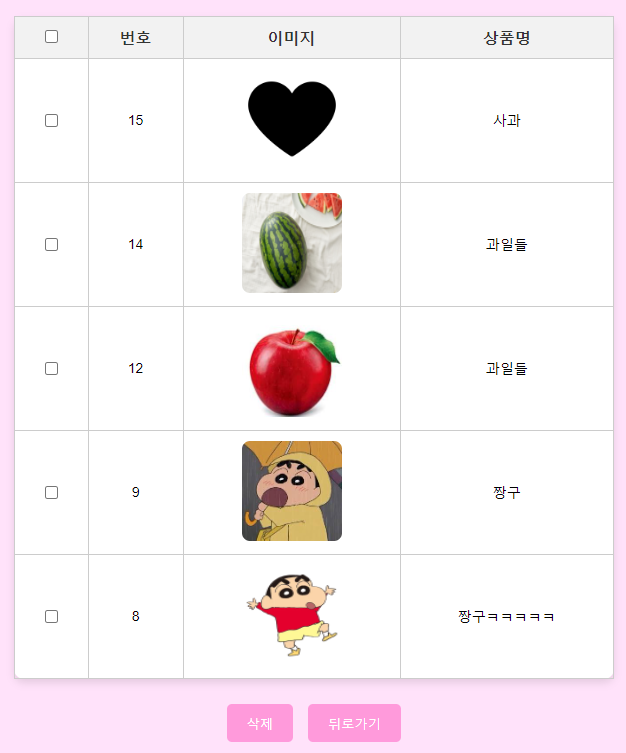
uploadList.jsp
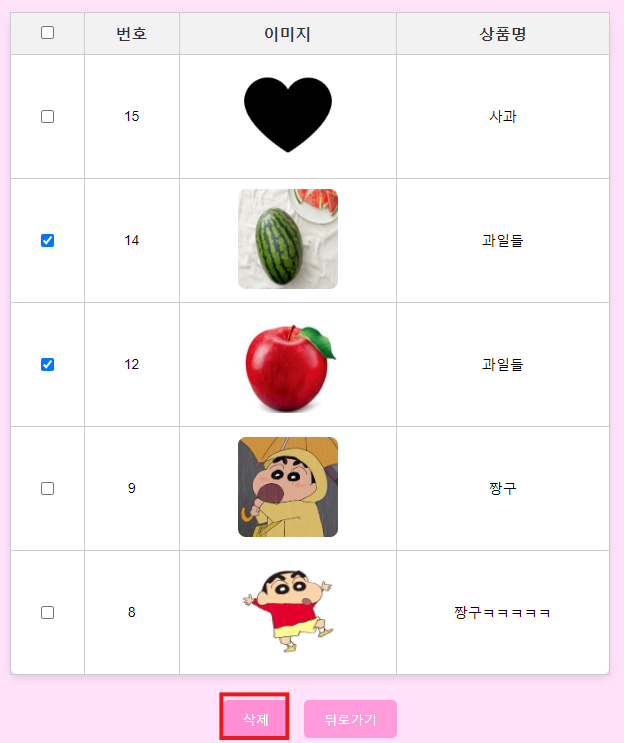
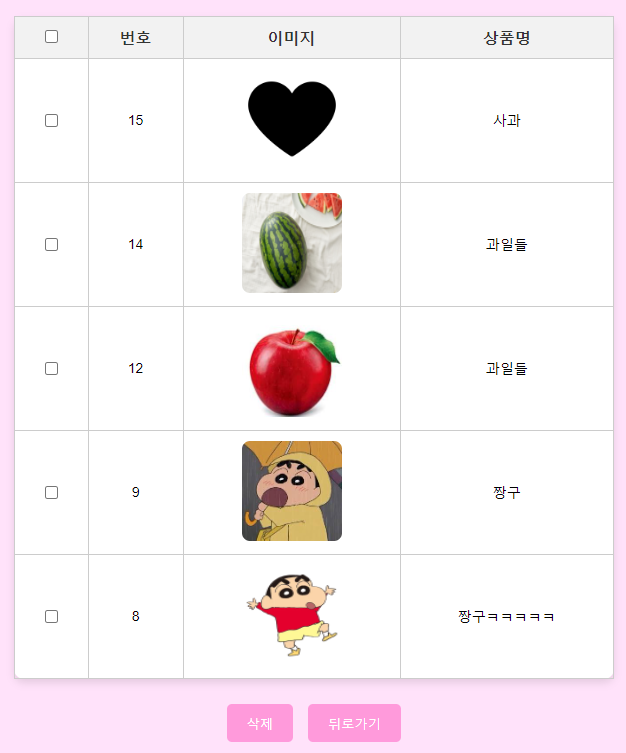
체크박스와 삭제버튼 만들기 !
<th><input type="checkbox" id="all_check"></th>
<input type="checkbox" class="board-list-check" name="seq" value="${userUploadDTO.seq}">
어떤걸 체크했는지 확인하기 위해 seq를 가져가야지 어떤 파일인지 확인 후 지울 수 있다.
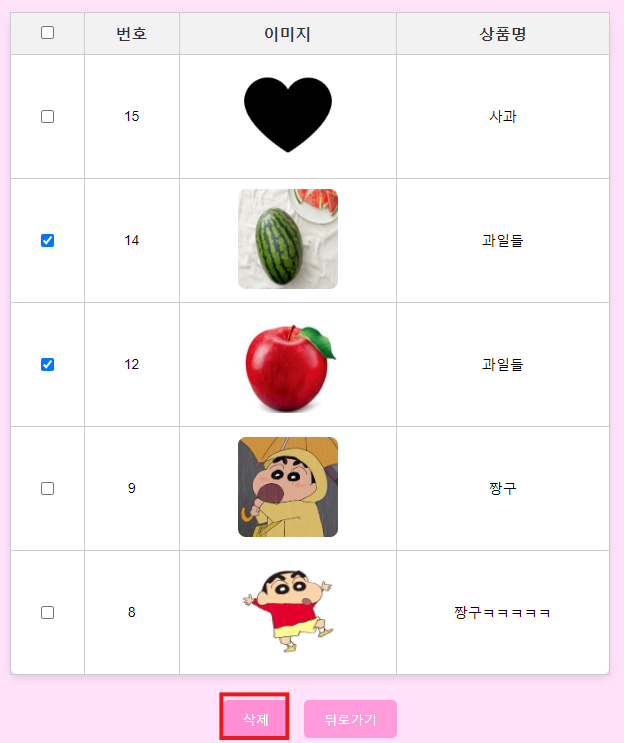
<input type="button" value="삭제" id="deleteBtn" class="button">
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 리스트</title>
<link rel="stylesheet" href="../css/uploadFormList.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="container">
<table>
<thead>
<tr>
<th><input type="checkbox" id="all_check"></th>
<th>번호</th>
<th>이미지</th>
<th>상품명</th>
</tr>
</thead>
<tbody>
<c:forEach var="userUploadDTO" items="${list}">
<tr>
<td><input type="checkbox" class="board-list-check" name="seq" value="${userUploadDTO.seq}"></td>
<td>${userUploadDTO.seq}</td>
<td>
<a href="/spring2/user/uploadView?seq=${userUploadDTO.seq}">
<!-- Object Storage에서 이미지 가져오기 -->
<img src="https://kr.object.ncloudstorage.com/bitcamp-9th-bucket-132/storage/${userUploadDTO.imageFileName}"
width="100" height="100" alt="${userUploadDTO.imageName}">
</a>
</td>
<td>${userUploadDTO.imageName}</td>
</tr>
</c:forEach>
</tbody>
</table>
<div>
<!-- 삭제 버튼 -->
<input type="button" value="삭제" id="deleteBtn" class="button">
<input type="button" class="button" value="뒤로가기" onclick="location.href='/spring2/'" class="button" />
</div>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="../js/uploadDelete.js"></script>
</body>
</html>uploadDelete.js
$(document).on('change', '#all_check', function() {
let isChk = $(this).is(':checked');
$('.board-list-check').prop('checked', isChk);
});
$(document).on('change', '.board-list-check', function() {
let total = $('.board-list-check').length;
let checked = $('.board-list-check:checked').length;
$('#all_check').prop('checked', total === checked);
});// 이미지 삭제 버튼 클릭 시
$('#deleteBtn').click(function() {
let seqArray = [];
$('input[name="seq"]:checked').each(function() {
seqArray.push($(this).val().trim());
});
if (seqArray.length === 0) {
alert("삭제할 이미지를 선택하세요.");
return;
}
$.ajax({
url: '/spring2/user/uploadDelete',
type: 'POST',
data: { seq: seqArray },
traditional: true,
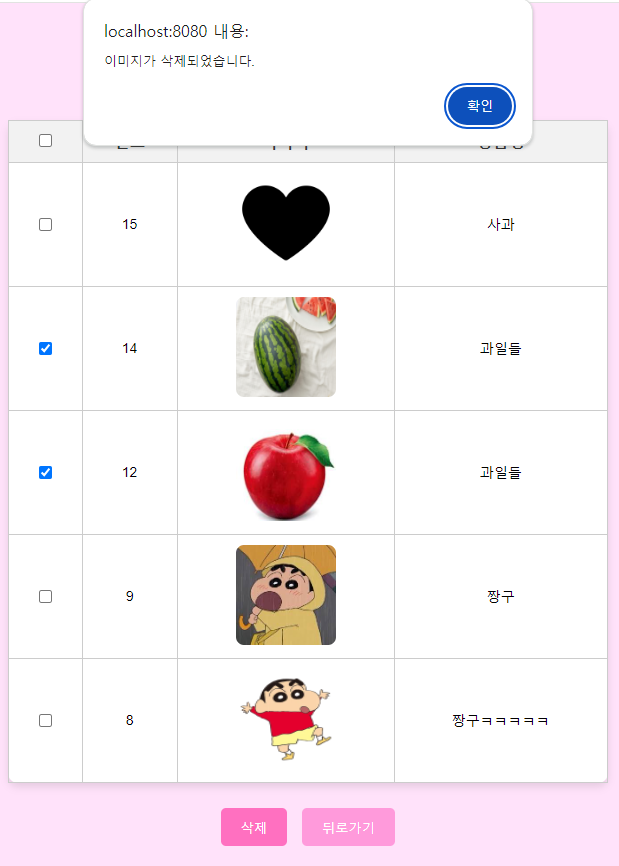
success: function() {
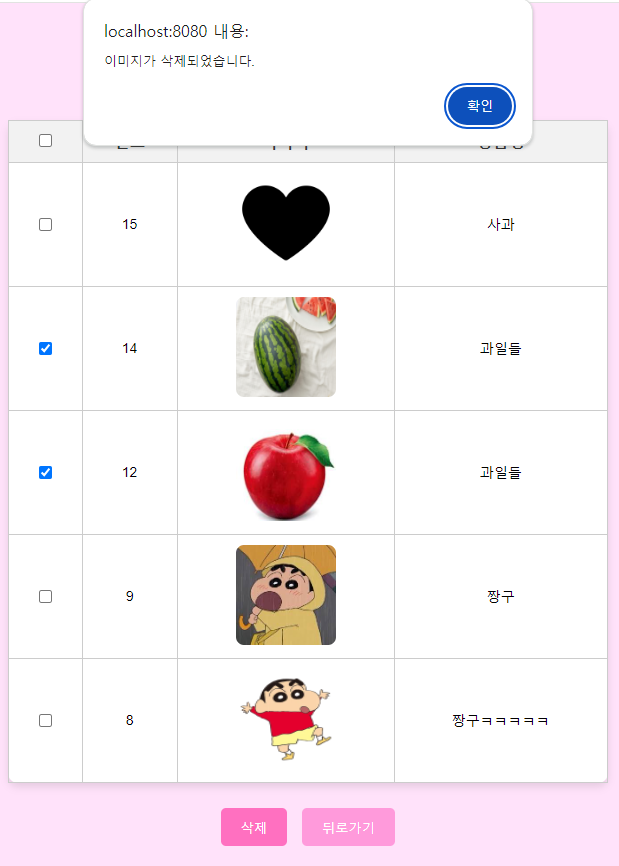
alert('이미지가 삭제되었습니다.');
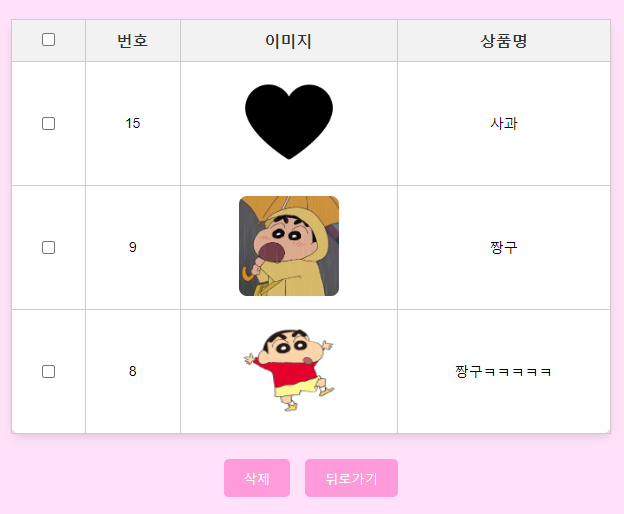
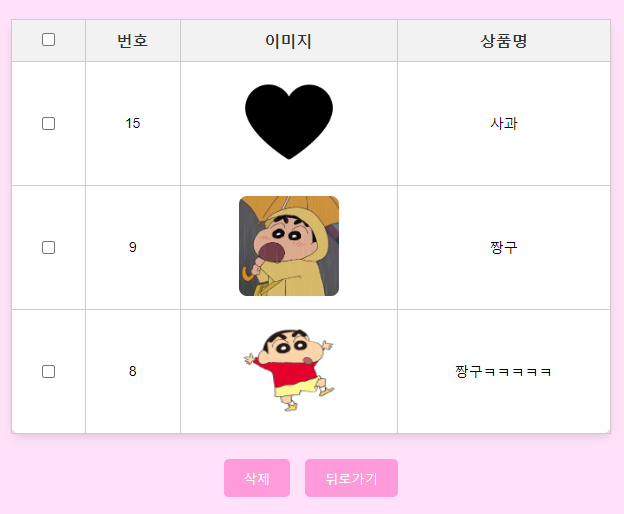
location.href = "/spring2/user/uploadList";
},
error: function() {
alert('이미지 삭제에 실패했습니다.');
}
});
});이런식으로 form 태그로 해서 id를 줘서 data를 보내면 체크된 항목만 서버로 간다.
$.ajax({
url: '/spring2/user/uploadDelete',
type: 'POST',
data: $('#uploadListForm').serialize() //체크된 항목만 서버로 간다.UserUploadController.java
@RequestMapping(value = "uploadDelete", method = RequestMethod.POST)
@ResponseBody
public String uploadDelete(@RequestParam("seq") List<Integer> seqList) {
try {
for (int seq : seqList) {
// DB에서 seq에 해당하는 이미지 정보 가져오기
UserUploadDTO userUploadDTO = userUploadService.getUploadDTO(seq);userUploadMapper.xml
<!-- 1개의 정보 -->
<select id="getUploadDTO" parameterType="int" resultType="userUploadDTO">
select * from userUpload where seq = #{seq}
</select>UserUploadController.java
// Object Storage에서 이미지 삭제
objectStorageService.deleteFile(bucketName, "storage/", userUploadDTO.getImageFileName());
// DB에서 해당 이미지 정보 삭제
userUploadService.uploadDelete(seq);
}
return "success";
} catch (Exception e) {
e.printStackTrace();
return "fail";
}
}userUploadMapper.xml
<delete id="uploadDelete" parameterType="int">
DELETE FROM userUpload WHERE seq = #{seq}
</delete>



'Spring' 카테고리의 다른 글
| 스케줄러 데드락 에러 해결 ! (2) | 2024.12.27 |
|---|---|
| DAY 68 - 스프링 프레임워크 - NCP 파일 업로드 / 수정 (2024.10.14) (4) | 2024.10.15 |
| DAY 67 - 스프링 프레임워크 HOMEWORK - 파일 DB 저장 / 이미지 출력 (2024.10.11) (0) | 2024.10.14 |
| DAY 67 - 스프링 프레임워크 - 파일업로드 (2024.10.11) (0) | 2024.10.11 |
| DAY 66 - 스프링 프레임워크 MVC HOMEWORK - 회원탈퇴 (2024.10.10) (1) | 2024.10.11 |
파일삭제
uploadList.jsp
체크박스와 삭제버튼 만들기 !
<th><input type="checkbox" id="all_check"></th>
<input type="checkbox" class="board-list-check" name="seq" value="${userUploadDTO.seq}">
어떤걸 체크했는지 확인하기 위해 seq를 가져가야지 어떤 파일인지 확인 후 지울 수 있다.
<input type="button" value="삭제" id="deleteBtn" class="button">
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 리스트</title>
<link rel="stylesheet" href="../css/uploadFormList.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="container">
<table>
<thead>
<tr>
<th><input type="checkbox" id="all_check"></th>
<th>번호</th>
<th>이미지</th>
<th>상품명</th>
</tr>
</thead>
<tbody>
<c:forEach var="userUploadDTO" items="${list}">
<tr>
<td><input type="checkbox" class="board-list-check" name="seq" value="${userUploadDTO.seq}"></td>
<td>${userUploadDTO.seq}</td>
<td>
<a href="/spring2/user/uploadView?seq=${userUploadDTO.seq}">
<!-- Object Storage에서 이미지 가져오기 -->
<img src="https://kr.object.ncloudstorage.com/bitcamp-9th-bucket-132/storage/${userUploadDTO.imageFileName}"
width="100" height="100" alt="${userUploadDTO.imageName}">
</a>
</td>
<td>${userUploadDTO.imageName}</td>
</tr>
</c:forEach>
</tbody>
</table>
<div>
<!-- 삭제 버튼 -->
<input type="button" value="삭제" id="deleteBtn" class="button">
<input type="button" class="button" value="뒤로가기" onclick="location.href='/spring2/'" class="button" />
</div>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="../js/uploadDelete.js"></script>
</body>
</html>uploadDelete.js
$(document).on('change', '#all_check', function() {
let isChk = $(this).is(':checked');
$('.board-list-check').prop('checked', isChk);
});
$(document).on('change', '.board-list-check', function() {
let total = $('.board-list-check').length;
let checked = $('.board-list-check:checked').length;
$('#all_check').prop('checked', total === checked);
});// 이미지 삭제 버튼 클릭 시
$('#deleteBtn').click(function() {
let seqArray = [];
$('input[name="seq"]:checked').each(function() {
seqArray.push($(this).val().trim());
});
if (seqArray.length === 0) {
alert("삭제할 이미지를 선택하세요.");
return;
}
$.ajax({
url: '/spring2/user/uploadDelete',
type: 'POST',
data: { seq: seqArray },
traditional: true,
success: function() {
alert('이미지가 삭제되었습니다.');
location.href = "/spring2/user/uploadList";
},
error: function() {
alert('이미지 삭제에 실패했습니다.');
}
});
});이런식으로 form 태그로 해서 id를 줘서 data를 보내면 체크된 항목만 서버로 간다.
$.ajax({
url: '/spring2/user/uploadDelete',
type: 'POST',
data: $('#uploadListForm').serialize() //체크된 항목만 서버로 간다.UserUploadController.java
@RequestMapping(value = "uploadDelete", method = RequestMethod.POST)
@ResponseBody
public String uploadDelete(@RequestParam("seq") List<Integer> seqList) {
try {
for (int seq : seqList) {
// DB에서 seq에 해당하는 이미지 정보 가져오기
UserUploadDTO userUploadDTO = userUploadService.getUploadDTO(seq);userUploadMapper.xml
<!-- 1개의 정보 -->
<select id="getUploadDTO" parameterType="int" resultType="userUploadDTO">
select * from userUpload where seq = #{seq}
</select>UserUploadController.java
// Object Storage에서 이미지 삭제
objectStorageService.deleteFile(bucketName, "storage/", userUploadDTO.getImageFileName());
// DB에서 해당 이미지 정보 삭제
userUploadService.uploadDelete(seq);
}
return "success";
} catch (Exception e) {
e.printStackTrace();
return "fail";
}
}userUploadMapper.xml
<delete id="uploadDelete" parameterType="int">
DELETE FROM userUpload WHERE seq = #{seq}
</delete>



'Spring' 카테고리의 다른 글
| 스케줄러 데드락 에러 해결 ! (2) | 2024.12.27 |
|---|---|
| DAY 68 - 스프링 프레임워크 - NCP 파일 업로드 / 수정 (2024.10.14) (4) | 2024.10.15 |
| DAY 67 - 스프링 프레임워크 HOMEWORK - 파일 DB 저장 / 이미지 출력 (2024.10.11) (0) | 2024.10.14 |
| DAY 67 - 스프링 프레임워크 - 파일업로드 (2024.10.11) (0) | 2024.10.11 |
| DAY 66 - 스프링 프레임워크 MVC HOMEWORK - 회원탈퇴 (2024.10.10) (1) | 2024.10.11 |
