https://www.kurly.com/goods/1000196104
[KF365] 머스크멜론 1.6kg - 마켓컬리
촉촉하게 머금은 달콤함 - Better Life for All. 건강한 식재료부터 믿을 수 있는 뷰티, 라이프스타일 상품까지. 나와 내 가족이 사고 싶은 상품을 판매합니다. 내일 아침 문 앞에서 만나요!
www.kurly.com
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div#top {
display: flex;
margin: 0 auto 50px;
}
div#top img {
display: block;
text-align: center;
margin-left: auto;
margin-right: auto;
}
div#nav ul {
display: flex;
margin: 0 auto;
padding: 0;
background: #F6FFFB;
list-style: none;
width: 1000px;
border: 0.5px solid lightgray;
}
div#nav ul li {
display: inline-block;
padding: 15px 0;
border: 0.5px solid lightgray;
text-align: center;
width: 250px;
margin:0 0;
}
div#nav ul li:hover {
background: white;
}
div#nav ul li a {
color: black;
text-decoration: none;
}
.imgDiv img{
width: 998px;
display: block;
margin-top: 30px;
margin-left: auto;
margin-right: auto;
}
#text1 {
text-align: center;
color: #4D4D4D;
font-size: 40px;
font-weight: bold;
margin-bottom: 30px;
}
#text1 span {
font-size: 25px;
}
hr {
width: 1000px;
}
#text2 {
width: 1000px;
text-align: justify;
color: #5E5E5E;
font-size: 16px;
margin: 0 auto;
line-height: 1.8;
}
.imgDiv2 img{
display: block;
margin-top: 30px;
margin-left: auto;
margin-right: auto;
}
div#review {
width: 1000px;
margin: 0 auto;
text-align: left;
}
div#review ul {
list-style: none;
}
div#review ul li {
display: inline-block;
}
div#review ul li img {
width: 100px;
height: 100px;
padding: 5px;
}
</style>
</head>
<body>
<div id="top">
<img src="../image/top.png" alt="top 이미지">
</div>
<div id="nav">
<ul>
<li><a href="#nav">상품설명</a></li>
<li><a href="#">상세정보</a></li>
<li><a href="#review">후기(12,516)</a></li>
<li><a href="#">문의</a></li>
</ul>
</div>
<div class="imgDiv">
<img src="../image/메론.png" alt="메론 이미지">
</div>
<div>
<p id="text1">
<span>촉촉하게 머금은 달콤함</span><br>
[KF365]<br>
머스크 멜론
</p>
</div>
<hr>
<div>
<p id="text2">
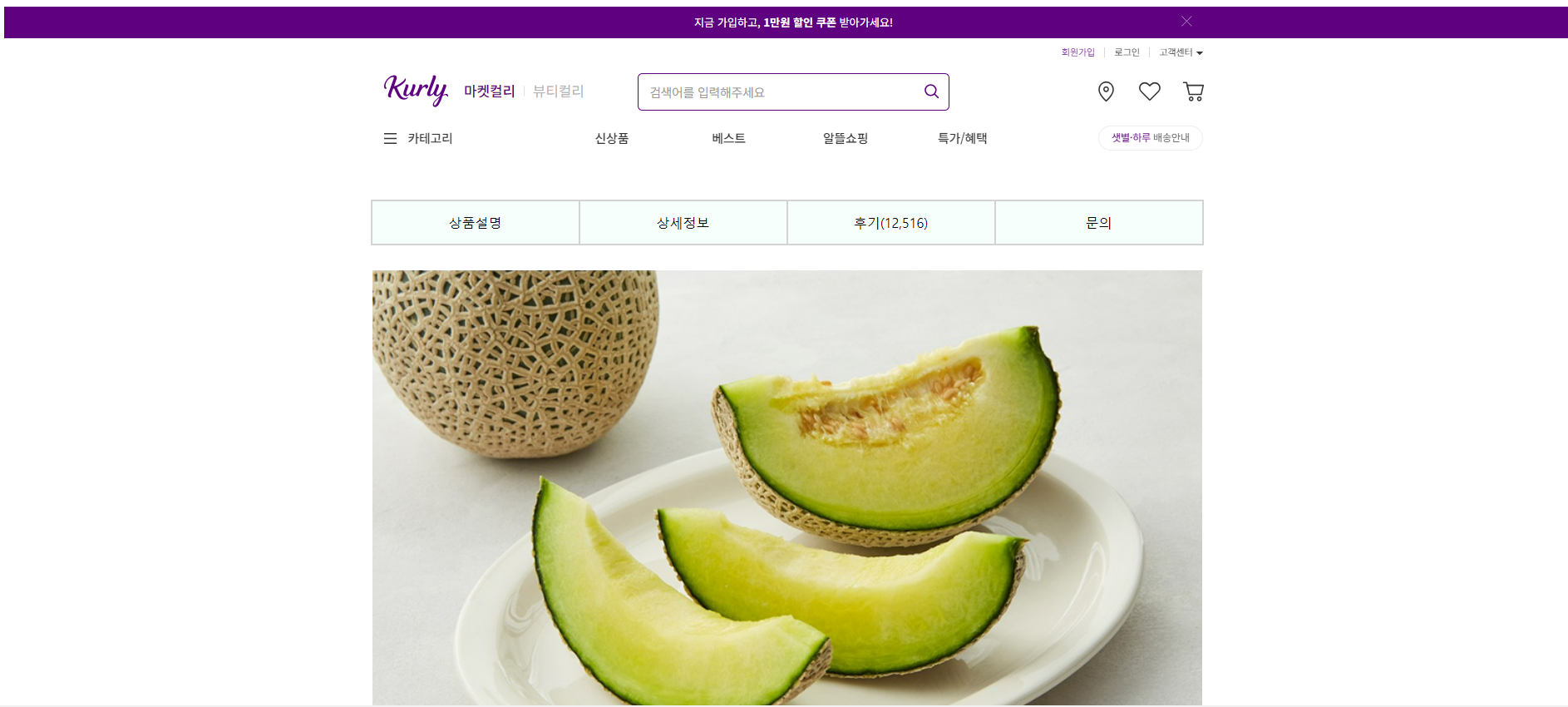
멜론은 촉촉한 식감과 입안에 감도는 단맛으로 그만의 매력을 톡톡히 발산하는 과일이죠. 그중에서도 달콤한 맛과 향을 품은 머스크 멜론
을 컬리에서 합리적인 가격으로 만나보세요. 국내 농가에서 정성스레 재배해 묵직하게 잘 익은 머스크 멜론이랍니다. 맛도 맛이지만 비타
민C, 칼륨도 풍부하게 함유하고 있어 꾸준히 즐겨 찾는 분들도 계시죠. 과일 디저트는 물론이고, 시원한 빙수로 만들거나 하몽을 곁들여 근
사한 안주로 즐겨도 좋을 거예요.
</p>
</div>
<div class="imgDiv2">
<img src="../image/멜론2.png" alt="상세 정보 이미지">
</div>
<div class="imgDiv2">
<img src="../image/상품고시정보.png" alt="상품정보 이미지">
</div>
<div id="review">
<h1>상품 후기</h1>
<ul>
<li><img src="../image/리뷰1.png" alt="리뷰 이미지 1"></li>
<li><img src="../image/리뷰2.png" alt="리뷰 이미지 2"></li>
<li><img src="../image/리뷰3.png" alt="리뷰 이미지 3"></li>
<li ><img src="../image/리뷰4.png" alt="리뷰 이미지 4"></li>
</ul>
</div>
</body>
</html>


'HOMEWORK' 카테고리의 다른 글
| DAY 35 - JS HOMEWORK - 2단~9단 / 연인날짜계산 / 로또 (0) | 2024.08.21 |
|---|---|
| DAY 34 - JS HOMEWORK - 가위바위보 게임 (2024.08.20) (0) | 2024.08.20 |
| DAY 2 - HOMEWORK (0) | 2024.08.13 |
| DAY 3 - HOMEWORK - 숫자 순서대로 출력 / 가위바위보 (2024.07.05) (0) | 2024.08.13 |
| DAY 4 - HOMEWORK - 덧셈계산 / 2~9단 3개씩 출력 (0) | 2024.08.13 |
