practice02.html
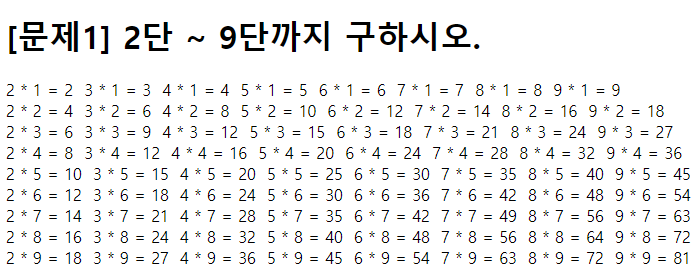
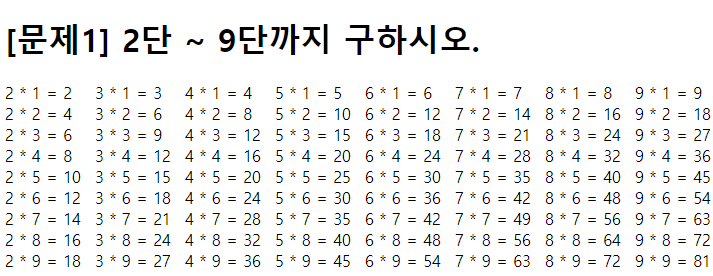
[문제] 2단 ~ 9단까지 구하시오
2*1=2 3*1=3 4*1= 4 5*1= 5 6*1= 6 7*1= 7 8*1= 8 9*1=9
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>[문제1] 2단 ~ 9단까지 구하시오.</h1>
<script type="text/javascript">
for(let x=1; x<10; x++){
for(let y=2; y<10; y++){
document.write(`${y} * ${x} = ${x*y}  `);
}
document.write("<br>");
}
</script>
</body>
</html>
[ 강사님 답 ]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#gugudan {
white-space: pre;
}
</style>
</head>
<body>
<h1>[문제1] 2단 ~ 9단까지 구하시오.</h1>
<div id="gugudan"></div>
<script type="text/javascript">
for(let x=1; x<10; x++){
let line = "";
for(let dan=2; dan<10; dan++){
line += `${dan} * ${x} = ${dan*x}\t`;
}
document.getElementById("gugudan").innerHTML += line + "\n";
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#gugudan {
white-space: pre;
}
</style>
</head>
<body>
<h1>[문제1] 2단 ~ 9단까지 구하시오.</h1>
<div id="gugudan"></div>
<script type="text/javascript">
let result = "";
for(let x=1; x<10; x++){
let line = "";
for(let dan=2; dan<10; dan++){
line += `${dan} * ${x} = ${dan*x}\t`;
}//for dan
//document.getElementById("gugudan").innerHTML += line + "\n";
result += line + "\n";
}//for i
document.getElementById("gugudan").innerHTML = result;
</script>
</body>
</html>
white-space: normal;
- white-space 를 설정하지 않으면 기본값으로 설정된다.
- 연속으로 띄어쓰기(\s)를 하더라도 화면에서는 한 칸만 떨어지고, 들여쓰기(\t), 줄바꿈(\n) 모두 무시된다.
- 부모 요소의 너비를 벗어나면 자동으로 줄바꿈 된다.
white-space: nowrap;
- 부모 요소의 너비를 벗어나도 자동 줄바꿈이 일어나지 않는다.
- 연속으로 띄어쓰기(\s)를 하더라도 화면에서는 한 칸만 떨어지고, 들여쓰기(\t), 줄바꿈(\n) 모두 무시된다.
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis; /* 말 줄임 기호(...) */
white-space: pre;
- HTML의 <pre> 요소를 사용하는 것처럼 연속된 띄어쓰기와 들여쓰기, 줄바꿈이 있는 그대로 유지된다.
- 부모 요소의 너비를 벗어나도 자동 줄바꿈이 일어나지 않는다.
white-space: pre-wrap;
- HTML의 <pre> 요소를 사용하는 것처럼 연속된 띄어쓰기와 들여쓰기, 줄바꿈이 있는 그대로 유지된다.
- 부모 요소의 너비를 벗어나면 자동으로 줄바꿈 된다.
white-space: pre-line;
- 줄바꿈 문자만 있는 그대로 처리해준다.
- 연속된 띄어쓰기와 들여쓰기는 무시하고, 띄어쓰기는 한 번으로 처리된다.
practice03.html
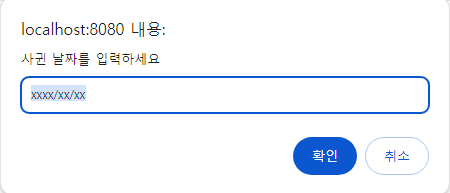
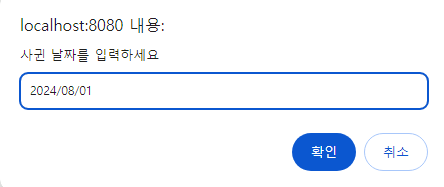
[문제] 연인과의 날짜 계산
prompt() 를 사용하여 날짜를 입력한다.
default "xxxx/xx/xx"를 명시한다.
만난날부터 오늘까지의 일을 계산한다.
오늘까지 우리는 XX일이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>[문제2] 연인과의 날짜 계산</h1>
<script type="text/javascript">
let myDay1 = prompt("사귄 날짜를 입력하세요", "xxxx/xx/xx");
let myDay = new Date(myDay1);
let today = new Date();
let diff = today.getTime() - myDay.getTime();
let days = Math.round(diff / (1000 * 60 * 60 * 24));
document.write(`오늘까지 우리는 ${days}일 입니다.`);
</script>
</body>
</html>


practice05.html
[문제] 로또
1~45사이의 난수 6개를 발생
중복숫자는 안된다.
[ 첫 번째 시도 - 로또 번호만 출력하게 함 ]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.lotto {
display: inline-block;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: tomato;
position: relative;
margin-right: 5px;
}
h3 {
position: absolute;
left: 40px;
top: 18px;
text-align: center;
}
</style>
</head>
<body>
<h1>[문제3] 로또</h1>
<script type="text/javascript">
let lottoNumbers = [];
for(let i=0; i<6; i++){
let number;
let isSame;
do{
//(최댓값 - 최솟값 + 1) + 최솟값
number= parseInt(Math.random()*45 + 1);
isSame = false;
for(let j=0; j<lottoNumbers.length; j++){
if(number == lottoNumbers[j]){
isSame = true;
break;
}
}
}while(isSame);
lottoNumbers.push(number);
document.write(`<div class="lotto"><h3>${number}</h3></div>`);
}
</script>
</body>
</html>

[ 클래스를 이용하여 로또 번호 색도 변하게 함 ] - 오류가 있음
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.lotto {
display: inline-block;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: tomato;
position: relative;
margin-right: 5px;
}
.lotto span {
position: absolute;
left: 40px;
top: 18px;
text-align: center;
}
</style>
</head>
<body onload = "start()">
<h1>[문제3] 로또</h1>
<div class="lotto"><span class="lotto2"></span></div>
<div class="lotto"><span class="lotto2"></span></div>
<div class="lotto"><span class="lotto2"></span></div>
<div class="lotto"><span class="lotto2"></span></div>
<div class="lotto"><span class="lotto2"></span></div>
<div class="lotto"><span class="lotto2"></span></div>
<script type="text/javascript">
function pickNumber() {
let lottoNumbers = [];
let number;
let isSame;
for (let i = 0; i < 6; i++) {
do {
number = parseInt(Math.random() * 45 + 1);
isSame = false;
for (let j = 0; j < lottoNumbers.length; j++) {
if (number == lottoNumbers[j]) {
isSame = true;
break;
}
}
} while (isSame);
lottoNumbers.push(number);
}
console.log(lottoNumbers);
return lottoNumbers;
}
function start() {
let lottoNumbers2 = pickNumber();
let lottoNumbers3 = document.getElementsByClassName("lotto");
for (let i = 0; i < lottoNumbers2.length; i++) {
lottoNumbers3[i].innerText = lottoNumbers2[i];
let color = parseInt(lottoNumbers2[i] / 10);
switch(color){
case 0:
lottoNumbers3[i].style.backgroundColor = "#F2B720";
break;
case 1:
lottoNumbers3[i].style.backgroundColor = "#4072AC";
break;
case 2:
lottoNumbers3[i].style.backgroundColor = "#DE4C0E";
break;
case 3:
lottoNumbers3[i].style.backgroundColor = "#9195A4";
break;
case 4:
lottoNumbers3[i].style.backgroundColor = "#13BE4B";
break;
}
}
}
</script>
</body>
</html>

[ 오류 고침 ]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.lotto {
display: inline-block;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: tomato;
position: relative;
margin-right: 5px;
text-align: center;
font-weight: bold;
color: white;
font-size: 24px;
line-height: 100px;
}
.lotto span {
position: absolute;
left: 40px;
top: 18px;
text-align: center;
}
</style>
</head>
<body onload = "start()">
<h1>[문제3] 로또</h1>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<script type="text/javascript">
function pickNumber() {
let lottoNumbers = [];
let number;
let isSame;
for (let i = 0; i < 6; i++) {
do {
number = parseInt(Math.random() * 45 + 1);
isSame = false;
for (let j = 0; j < lottoNumbers.length; j++) {
if (number == lottoNumbers[j]) {
isSame = true;
break;
}
}
} while (isSame);
lottoNumbers.push(number);
}
console.log(lottoNumbers);
return lottoNumbers;
}
function start() {
let lottoNumbers2 = pickNumber();
let lottoNumbers3 = document.getElementsByClassName("lotto");
for (let i = 0; i < lottoNumbers2.length; i++) {
lottoNumbers3[i].innerText = lottoNumbers2[i];
let color = parseInt(lottoNumbers2[i] / 10);
switch(color){
case 0:
lottoNumbers3[i].style.backgroundColor = "#F2B720";
break;
case 1:
lottoNumbers3[i].style.backgroundColor = "#4072AC";
break;
case 2:
lottoNumbers3[i].style.backgroundColor = "#DE4C0E";
break;
case 3:
lottoNumbers3[i].style.backgroundColor = "#9195A4";
break;
case 4:
lottoNumbers3[i].style.backgroundColor = "#13BE4B";
break;
}
}
}
</script>
</body>
</html>

[ 최종 수정코드 ] - 코드 정리함
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.lotto {
display: inline-block;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: tomato;
position: relative;
margin-right: 5px;
text-align: center;
font-size: 24px;
font-weight: bold;
color: white;
line-height: 100px;
}
.lotto span {
position: absolute;
left: 40px;
top: 18px;
text-align: center;
}
</style>
</head>
<body onload="start()">
<h1>[문제3] 로또</h1>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<div class="lotto"><span ></span></div>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<script type="text/javascript">
function pickNumber(){
let lottoNumbers = [];
let number;
let isSame;
for(let i=0; i<6; i++){
do{
number = parseInt(Math.random() * 45 + 1);
isSame = false;
for(let j=0; j<lottoNumbers.length; j++){
if(number == lottoNumbers[j]){
isSame = true;
break;
}
}
}while(isSame);
lottoNumbers.push(number);
}
return lottoNumbers;
}
function start(){
let lottoNumbers = pickNumber();
let lottoBalls = document.getElementsByClassName("lotto");
for(let i=0; i<lottoNumbers.length; i++){
lottoBalls[i].innerText = lottoNumbers[i];
let color = parseInt(lottoNumbers[i] / 10);
switch (color) {
case 0:
lottoBalls[i].style.backgroundColor = "#F2B720"; // 노란색
break;
case 1:
lottoBalls[i].style.backgroundColor = "#4072AC"; // 파란색
break;
case 2:
lottoBalls[i].style.backgroundColor = "#DE4C0E"; // 빨간색
break;
case 3:
lottoBalls[i].style.backgroundColor = "#9195A4"; // 회색
break;
case 4:
lottoBalls[i].style.backgroundColor = "#13BE4B"; // 녹색
break;
}
}
}
</script>
</body>
</html>


정렬 하기 추가 !
lottoNumbers.sort(function(a, b) {
return a - b;
});
[ 최최종 코드 ]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
background-color: #FFEEFF;
margin: 0 auto;
text-align: center;
}
h1 {
color: #4E5457;
}
.lotto {
display: inline-block;
width: 100px;
height: 100px;
border-radius: 50%;
position: relative;
margin-right: 5px;
text-align: center;
font-size: 24px;
font-weight: bold;
color: white;
line-height: 100px;
}
.lotto span {
position: absolute;
left: 40px;
top: 18px;
text-align: center;
}
</style>
</head>
<body onload="start()">
<h1>로또 당첨번호</h1>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<div class="lotto"><span ></span></div>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<div class="lotto"><span></span></div>
<script type="text/javascript">
function pickNumber(){
let lottoNumbers = [];
let number;
let isSame;
for(let i=0; i<6; i++){
do{
number = parseInt(Math.random() * 45 + 1);
isSame = false;
for(let j=0; j<lottoNumbers.length; j++){
if(number == lottoNumbers[j]){
isSame = true;
break;
}
}
}while(isSame);
lottoNumbers.push(number);
}
lottoNumbers.sort(function(a, b) {
return a - b;
});
return lottoNumbers;
}
function start(){
let lottoNumbers = pickNumber();
let lottoBalls = document.getElementsByClassName("lotto");
for(let i=0; i<lottoNumbers.length; i++){
lottoBalls[i].innerText = lottoNumbers[i];
let color = parseInt(lottoNumbers[i] / 10);
switch (color) {
case 0:
lottoBalls[i].style.backgroundColor = "#F2B720"; // 노란색
break;
case 1:
lottoBalls[i].style.backgroundColor = "#4072AC"; // 파란색
break;
case 2:
lottoBalls[i].style.backgroundColor = "#DE4C0E"; // 빨간색
break;
case 3:
lottoBalls[i].style.backgroundColor = "#9195A4"; // 회색
break;
case 4:
lottoBalls[i].style.backgroundColor = "#13BE4B"; // 녹색
break;
}
}
}
</script>
</body>
</html> let lottoNumbers = [];
let number;
let isSame;
for(let i=0; i<6; i++){
do{
number = parseInt(Math.random() * 45 + 1);
isSame = false;
for(let j=0; j<lottoNumbers.length; j++){
if(number == lottoNumbers[j]){
isSame = true;
break;
}
}
}while(isSame);
lottoNumbers.push(number);
}
위에 코드를 includes를 이용하면 훨씬 간단해질 수 있다,,!!!!
let lottoNumbers = [];
while(lottoNumbers.length < 6){
let number = Math.floor(Math.random() * 45 + 1);
if(!lottoNumbers.includes(number)){
lottoNumbers.push(number);
}
}<body onload="start()">
js 안에서 이런식으로 적어도 된다.
<script type="text/javascript">
window.onload = function(){
start();
}
practice04.html ==> 장훈씨 것...건들기 없기
'HOMEWORK' 카테고리의 다른 글
| DAY 43 - Servlet HOMEWORK (2024.09.02) (6) | 2024.09.02 |
|---|---|
| DAY 33 - JS HOMEWORK - 덧셈문제 (2024.08.19) (0) | 2024.08.22 |
| DAY 34 - JS HOMEWORK - 가위바위보 게임 (2024.08.20) (0) | 2024.08.20 |
| DAY 30 - CSS HOMEWORK - 마켓컬리 페이지 만들기 (2024.08.13) (0) | 2024.08.14 |
| DAY 2 - HOMEWORK (0) | 2024.08.13 |
